Building a simple HN reader for iOS with GitHub Copilot, Part 7: Reimport code
In the series, I will build a simple Hacker News reader for iOS using Firebase, SwiftUI and GitHub Copilot X. In part 7, I reimport my code after properly setting up my GitHub repo and GitHub Actions:
- Using GitHub Copilot Chat for help on git branches
- Create and checkout a new git branch
- Copy previous code over
- Install Firebase SDK for iOS
- Forgot to save our source control previously working code!
1. Using GitHub Copilot Chat for help on git branches
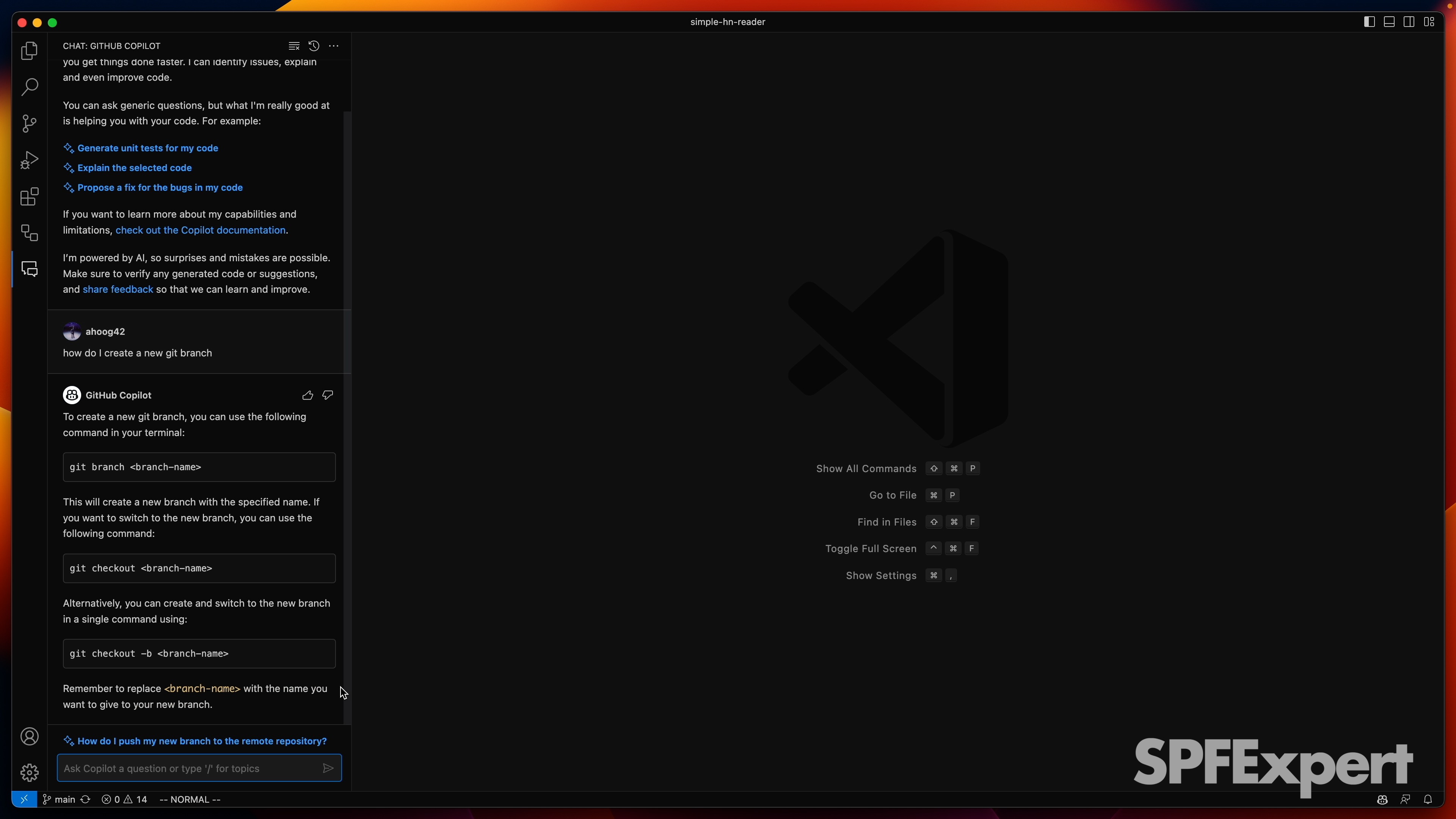
I have a couple of cheat sheets that I use since I’m not a regular git user, but since I have Copilot, I’m just going to go ahead and cheat and ask it
“How do I create a new git branch?”

Okay, so this is similar to what’s on their cheat sheet, so you can git branch with the name, and then I think that will auto check it out.
2. Create and checkout a new git branch
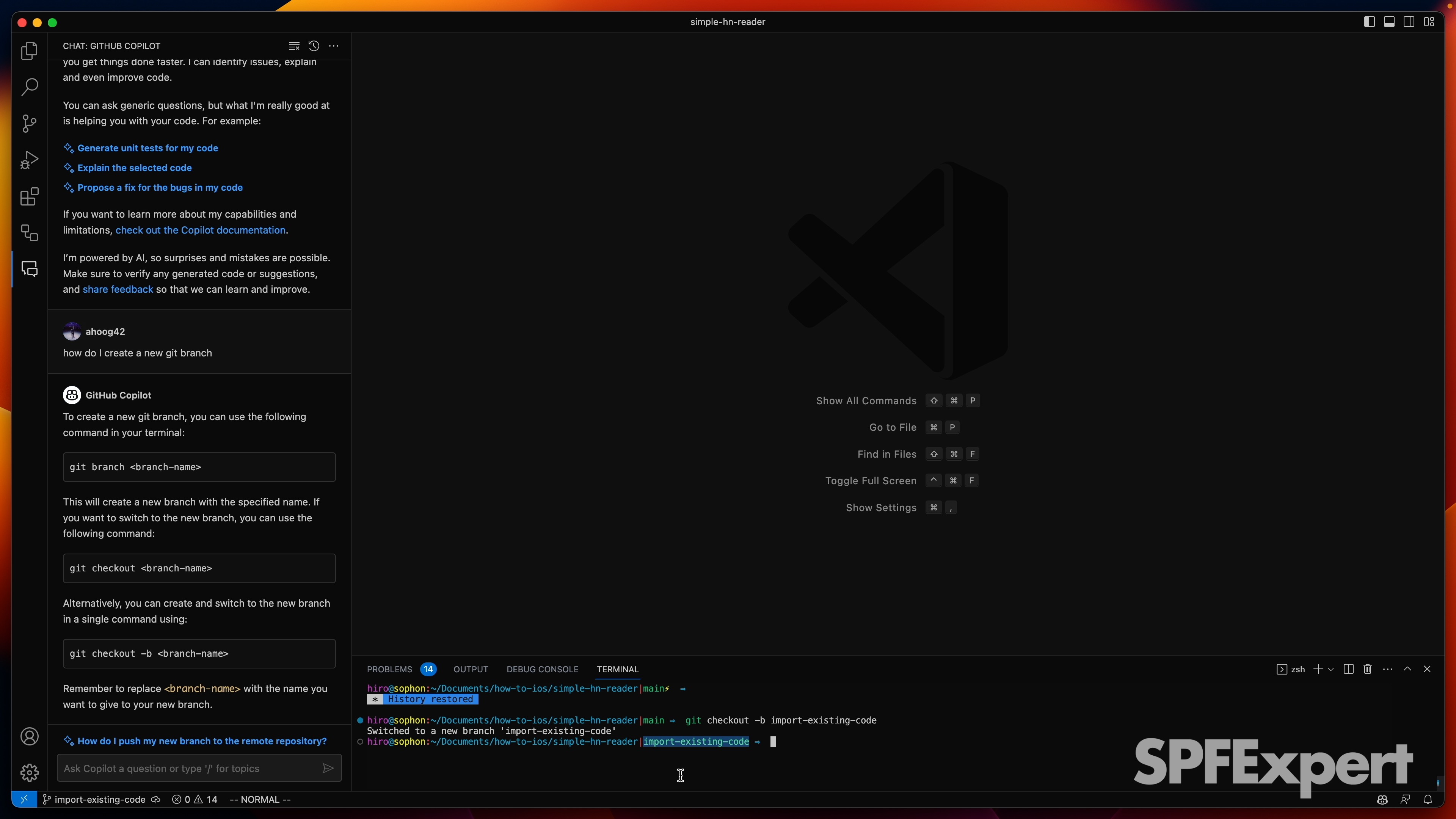
So I’m going to open up my terminal and let’s go ahead and create a new branch and and then we’ll give it a branch name of import existing code.
Now it also said that it actually switched to the new branch and you can just kind of see here depending on how you have your shell set up that I went from being in main to being in the import existing code.

3. Copy previous code over
So I’m going to go ahead and start making my changes and as I’ve mentioned earlier it just seems so much easier to use Xcode to create certain files and things of that sort.
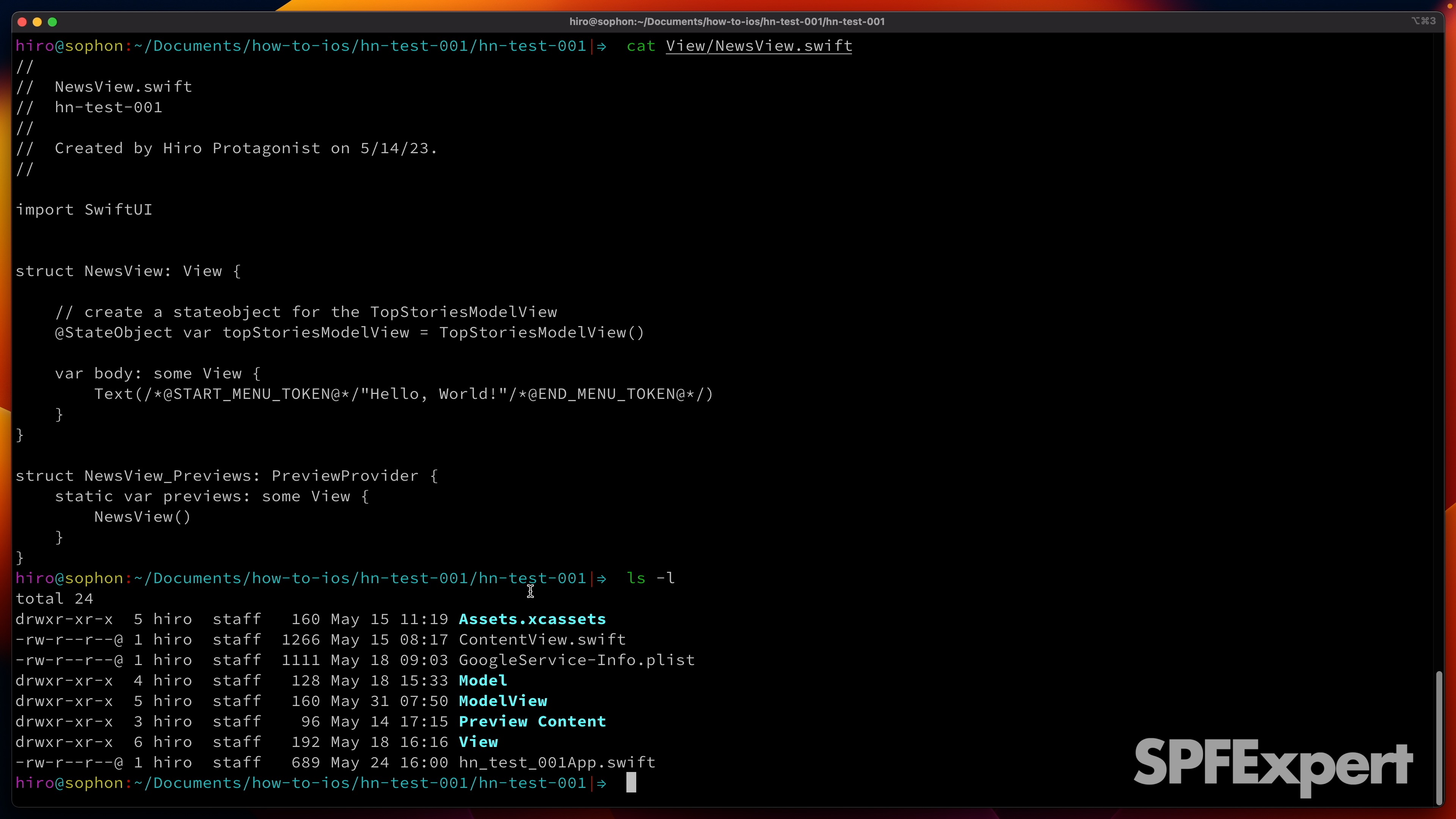
So if you recall back to the earlier videos, I have multiple folders or groups. So we have one for view, we have one for modelview, and then we have one for model. And then I’ve just opened up the previous project in a terminal window and so we can kind of see those folders here we’ve got model, model view, view and then we have the content view.

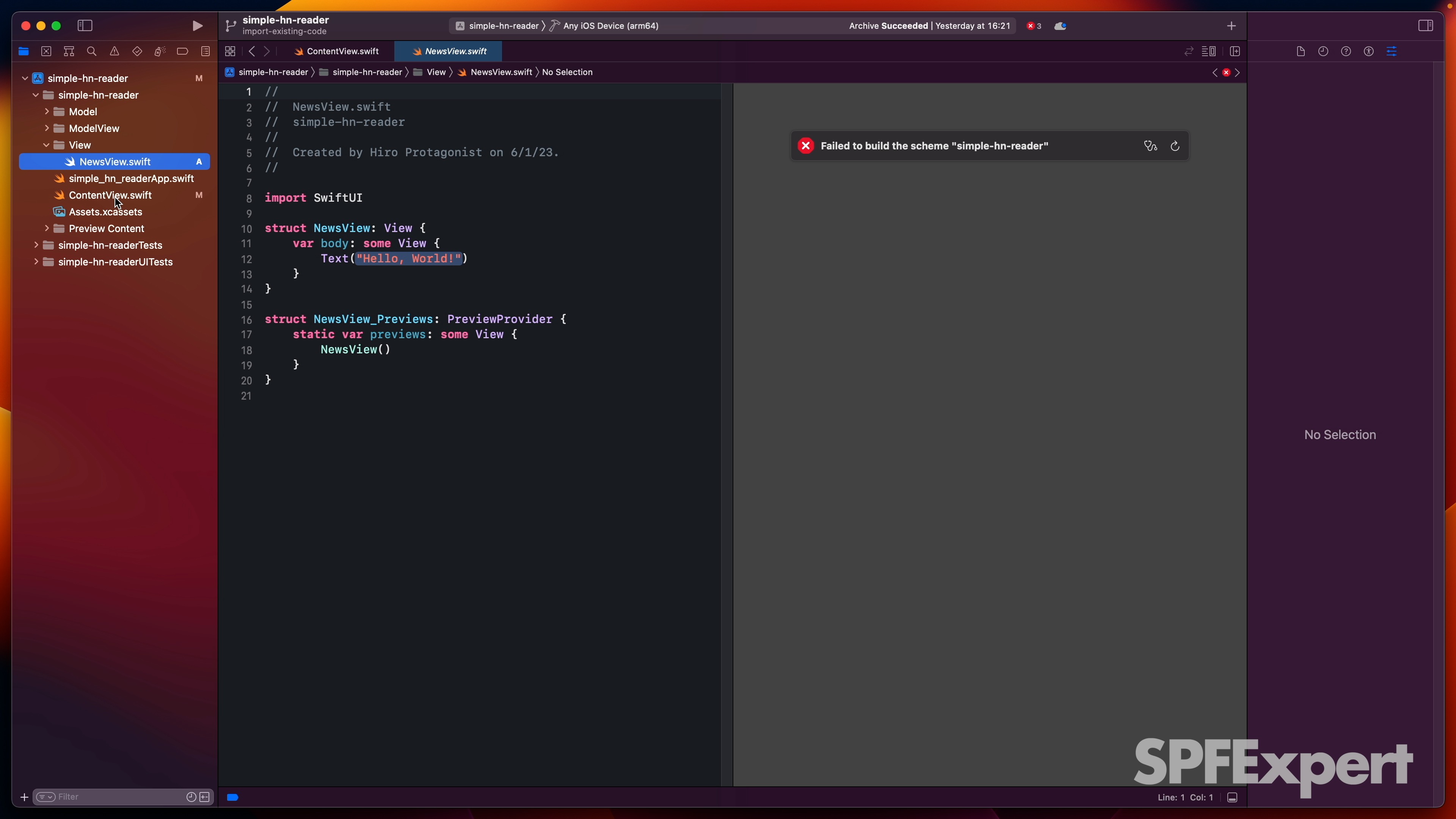
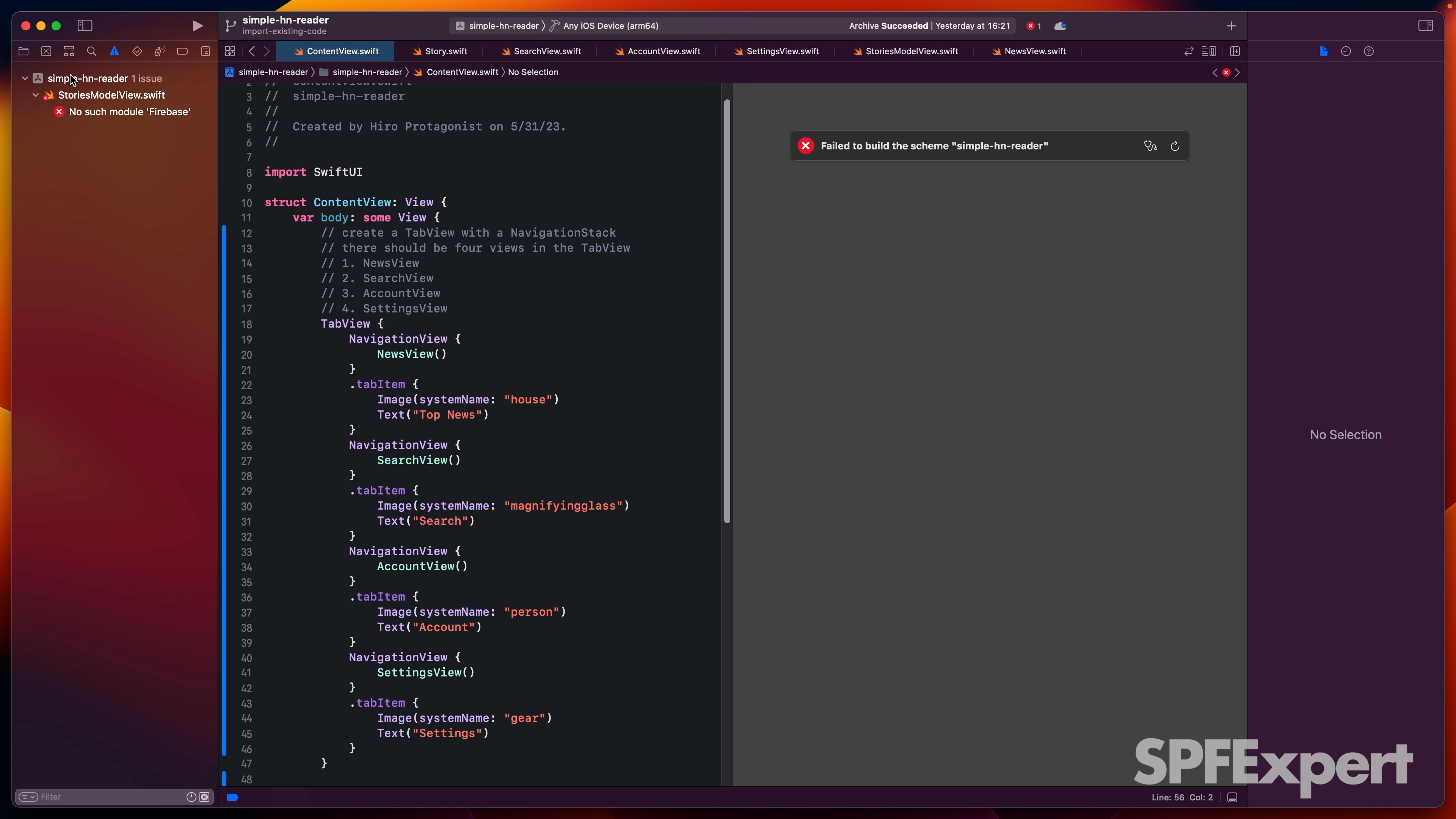
So I’m going to grab this code real quick and pop it over into Xcode. Now this is actually going to cause everything to break because we don’t actually have these different views so you can see we’ve got some errors here so we need a news view, search, account, and settings. You can fix this by going to view folder, right-click and create a new file, SwiftUI view, call it NewsView, and make sure it is in this target and in the view group or folder.

So we’ve got a NewsView, and then we want to create a search view, an account view, and then a settings view. So if we go back to Xcode and recreate this for each missing view, model, etc.
4. Install Firebase SDK for iOS
Now we’re gonna have a couple of problems. So first of all Firebase doesn’t exist. We have to go back and re-add that. And then we do have a story, so that’ll work. And I think the rest of this will actually work.

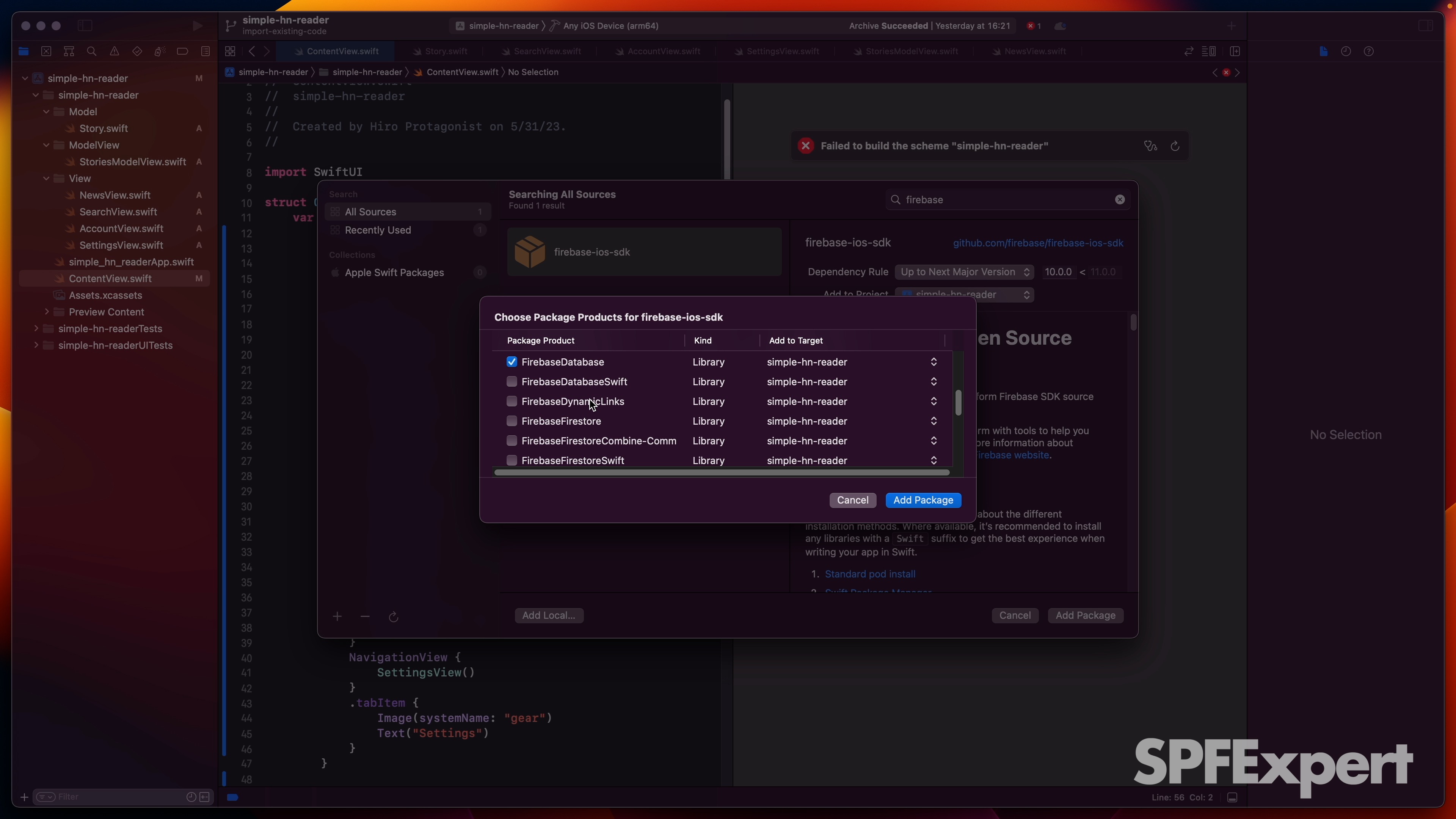
So in Xcode let’s add packages, and I wonder if we can just search for Firebase. Yep, it’s automatically gonna find the iOS Firebase, so we want to add packages. And then the big lesson from last time was we don’t actually want the Firestore and we’re just going to use the standard Firebase database.

I think we want Firebase database and that’s probably all we need. So hopefully we can get by with just Firebase Core and Firebase Database. We’ve got the Firebase app. We registered the delegate. And then let’s see if we are able to render.

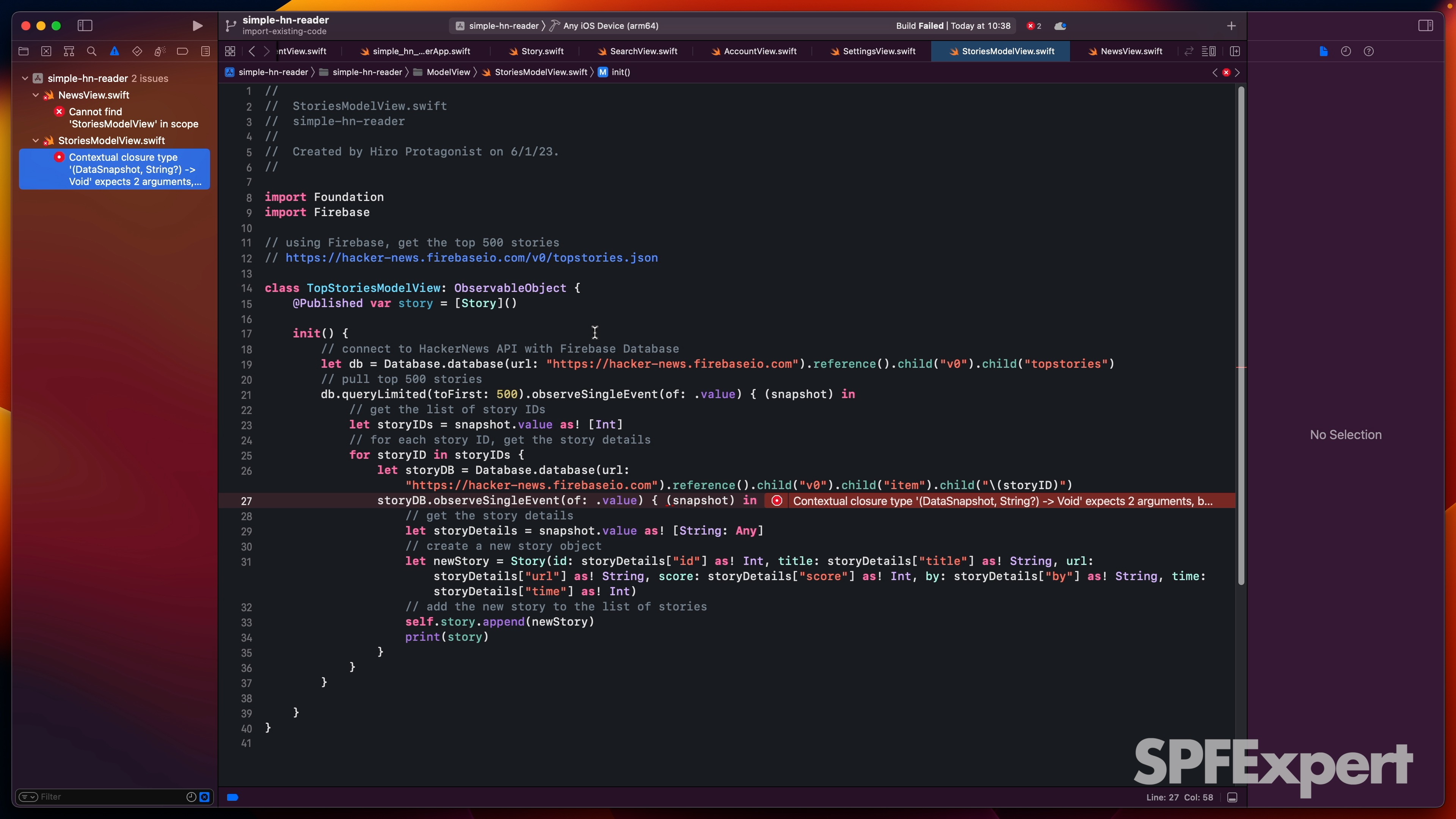
Alright, we failed the build. Cannot find story model view in scope. Cannot find Firestore in scope. So it looks like I actually didn’t save my old code, which is terrible!
5. Forgot to save our source control previously working code!
Well, quick note to self, deleting your code before you actually copied it over is a really bad idea. So I’m going to go ahead and wrap this blog/video up, finish copying over the code that I hopefully have sitting somewhere (I didn’t!), and then we’ll kind of get started and merge this branch in and see what happens.